鐵人賽的第二天,先來點篇幅短的開胃菜,暖暖身。
在使用 EinkBro 時,常會遇到網頁背景是黑色的,最常見的應該就是在開啟 ptt 的文章時。由於電子紙的特性,在黑底白字的使用場景下,很容易就會產生很多殘影,需要更頻繁地重新更新畫面。
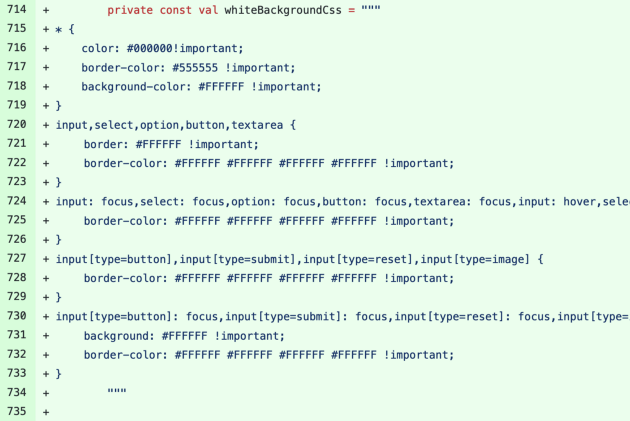
為此,我為 EinkBro 加上了將畫面轉為白底黑字的功能。這個功能的實作,其實沒有什麼特別的地方,主要是在選單中增加一個新的按鈕,可以透過它來切換這功能。而啟動這功能則是在 WebView 中加入自定義好的 CSS style。下面是部分的 CSS 程式碼:
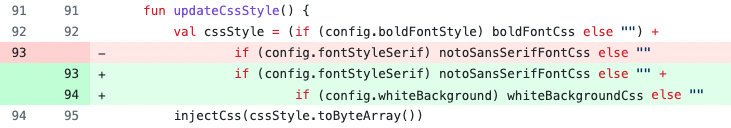
下面是判斷 config 中的設定直,來決定是不是要套入 whiteBackgroundCss。